No acabo de entender el modelo de posicionamiento en CSS.
He montado una pagina de tres columnas, las tres de tamaño fijo, la izquierda con float:left, la derecha con float:right, y la central sin nada, donde lo he posicionado todo (casi todo) con position: absolute, pero he leido que esto no es correcto. Además, a la columna central, si le pongo un width=100% el texto se pasa a la columna de la derecha, y si le pongo un width:500px; (por ejemplo) se queda en ese tamaño aunque se amplie el monitor, dejando un espacio entre la columna central (que supere los 500px y la columna de la derecha... no se si me explico...

imagino que deberi ser algo mas flexible, con la columna central flexible, pero no se muy bien como hacerlo, ¿quizas con el flex-box model? que tipo de position?
Y si es asi, ¿como posiciono los elementos graficos sueltos, en una posición determinada?
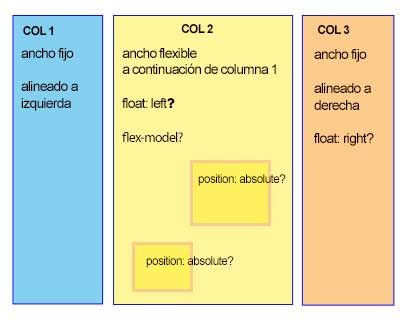
imaginad un esquema asi:

¿Como lo haria?