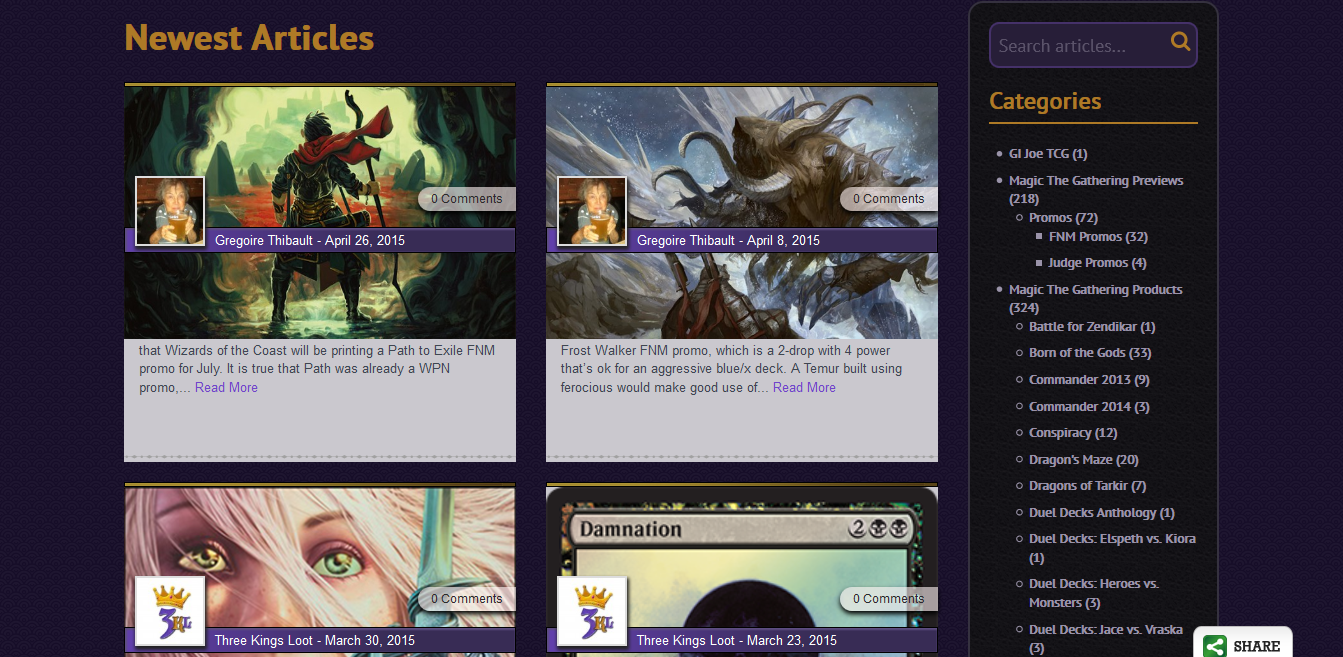
Si te das cuenta, la imagen esta puesta completa con "width: 100%;" y "height: auto;".
La imagen esta dentro de un
<a> que tiene "display: block;", "width: 100%;" y "height: 140px;", lo que hace que el
<a> que contiene la imagen sea menos alto que la imagen. Con solo eso, se vería la imagen con un pequeño sobresaliente debajo que tapa el texo. Ese sobresaliente es lo que le sobra a la imagen al "140px" de alto que tienen el
<a>.

Esto se soluciona con un "overflow: hidden;" al
<a> XD

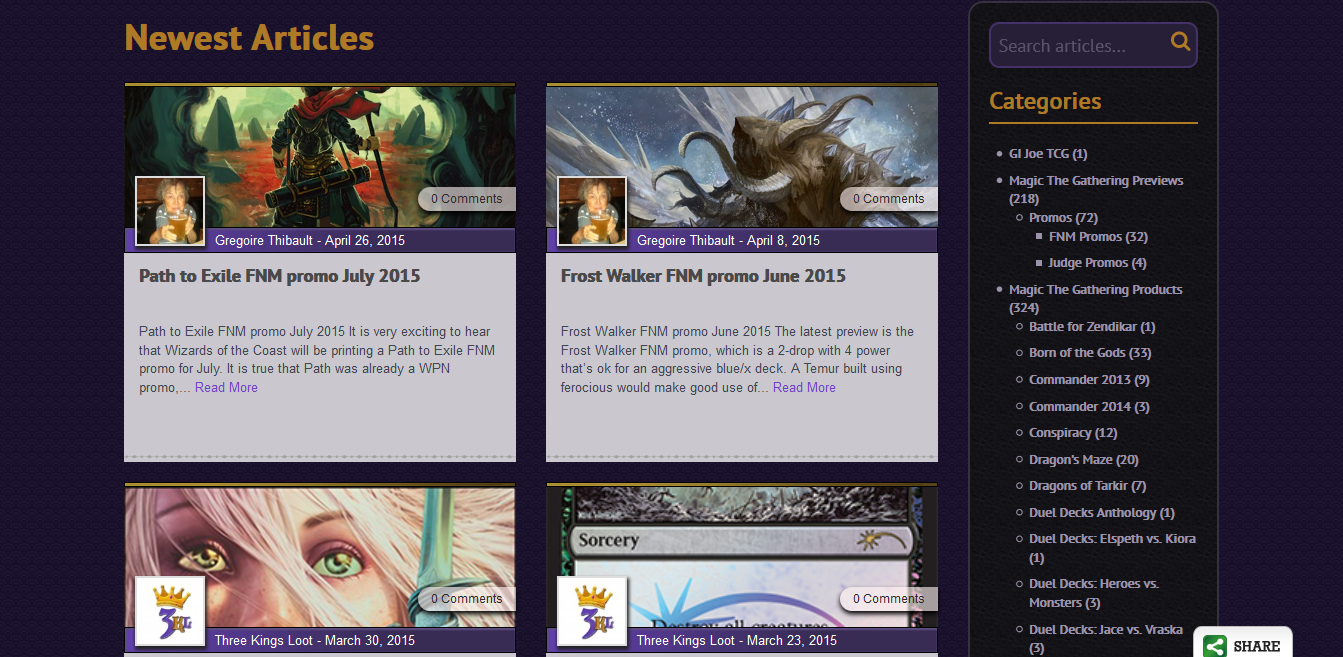
Y si experimentamos poniéndole "auto" en lugar de "hidden", la imagen tendrá un scroll con la que podremos verla completa:

Saludos!