Hola a todos.
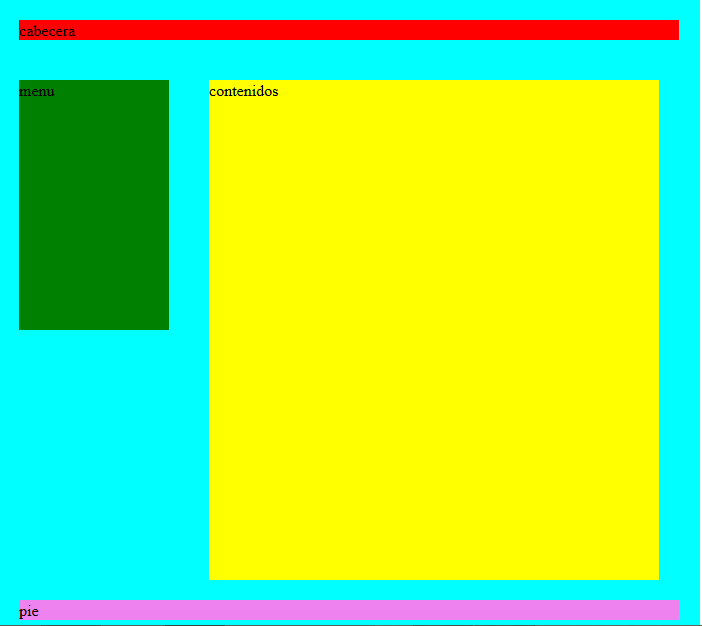
Estaba haciendo un ejercicio para clase, que consiste en hacer algo tal que así:

Y la hoja CSS para conseguirlo es la siguiente:
Código CSS:
Ver original#contenedor
{
background-color:aqua;
width:700px;
border:1px solid aqua;
}
#cabecera
{
background-color:red;
margin:20px;
}
#menu
{
background-color:green;
width:150px;
float:left;
margin:20px;
height:250px;
}
#contenidos
{
background-color:yellow;
width:470px;
float:left;
height:500px;
margin:20px;
}
#pie
{
clear:both;
background-color:violet;
margin:20px;
}
Y el html:
Código HTML:
Ver original <link rel="stylesheet" type="text/css" href="Estilos.css"/>
<div id="cabecera">cabecera
</div> <div id="contenidos">contenidos
</div>
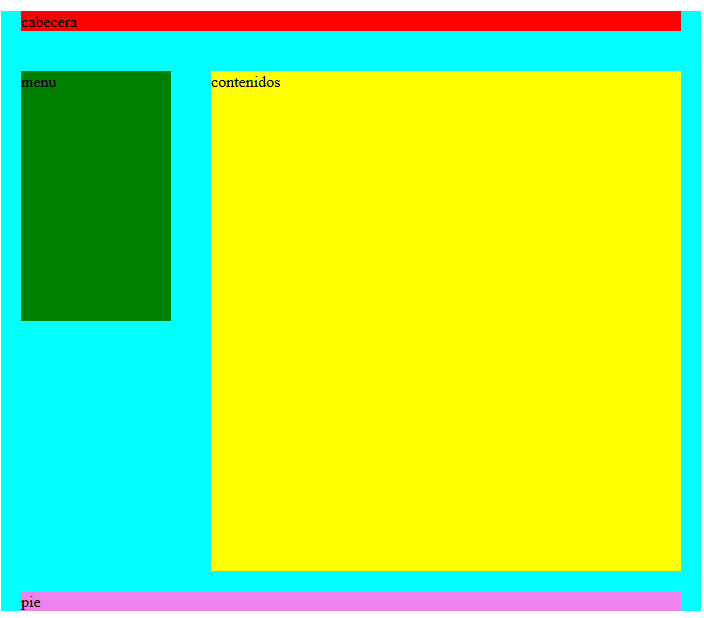
Bueno, el problema es que me ha salido bien casi por suerte, probando a tientas, porque no entiendo por qué he tenido que ponerle un borde al div contenedor para que se muestren los margin-top de la cabecera y el margin-bottom del pie de página. Es decir, si no pongo el borde, queda así:

¿Alguien puede explicarme por qué?
Muchas gracias.