Hola a todos, y felices fiestas.
Estoy haciendo 1º de DAW, y mi profesora nos ha mandado para navidades un ejercicio que me está volviendo loco. Lo mejor es que como "regalo de Navidad" nos ha dado parte del código y ni por esas me funciona...
El ejercicio es el siguiente:

Según ella, para meter esos backgrounds a los lados, una opción es meter uno de los backgrounds en la etiqueta HTML y la otra en el body... pero cuando hago eso, a mí no me funciona, sólo me muestra uno de los backgrounds en pantalla.
Ya digo que al final nos ha dado esa parte del código y es la siguiente:
Código CSS:
Ver originalhtml {
background: url("matrix.png") black repeat-y;
color: white;
font-family: monospace;
padding-left: 140px;
text-align: justify;
}
body {
background: url("matrix2.png") repeat-y right;
margin: 0;
padding-right: 140px;
}
Con el HTML "virgen", es decir:
Código HTML:
Ver original <link rel="stylesheet" type="text/css" href="Estilos.css"/>
Lo que me sale es esto:

¿Qué hago mal? Porque a otros compañeros parece que sí les funciona...
Por otro lado, intentando buscarme la vida por mi cuenta, conseguí hacer esto:

Mediante este código, sudando la gota gorda y me imagino que será una guarrada del 15...
Código CSS:
Ver originalhtml
{
height:100%;
}
body
{
background-color:black;
height:100%;
min-width:100%;
font-family:monospace;
}
h2
{
color:white;
font-size:200%;
background-color:green;
border:1px solid white;
margin:0;
position:relative;
left:40px;
width:1000px;
padding-left:5px;
padding-right:5px;
}
p
{
font-size:120%;
text-align:justify;
}
h1
{
color: #04C204;
font-size:250%;
letter-spacing:0.5em;
text-decoration:underline;
}
#izquierdo
{
background:url('matrix.png') black repeat-y;
background-attachment:scroll;
float:left;
height:100%;
width:110px;
}
#derecho
{
background:url('matrix2.png') black repeat-y right;
float:right;
height:100%;
width:110px;
}
#centro
{
padding-top:30px;
padding-left:130px;
position:relative;
margin:0;
}
#cabecera
{
width:59%;
position:relative;
left:190px;
margin:30px;
border-bottom:1px solid #04C204;
}
#cajapong
{
border:5px solid #04C204;
margin:0;
padding:0;
float:right;
margin:10px;
}
#imgpong
{
width:300px;
height:225px;
border:5px solid white;
float:right;
background:url('pong.png') no-repeat;
margin:0;
}
#pong
{
border:1px solid white;
color:white;
position:relative;
left:40px;
width:1000px;
padding-left:5px;
padding-right:5px;
}
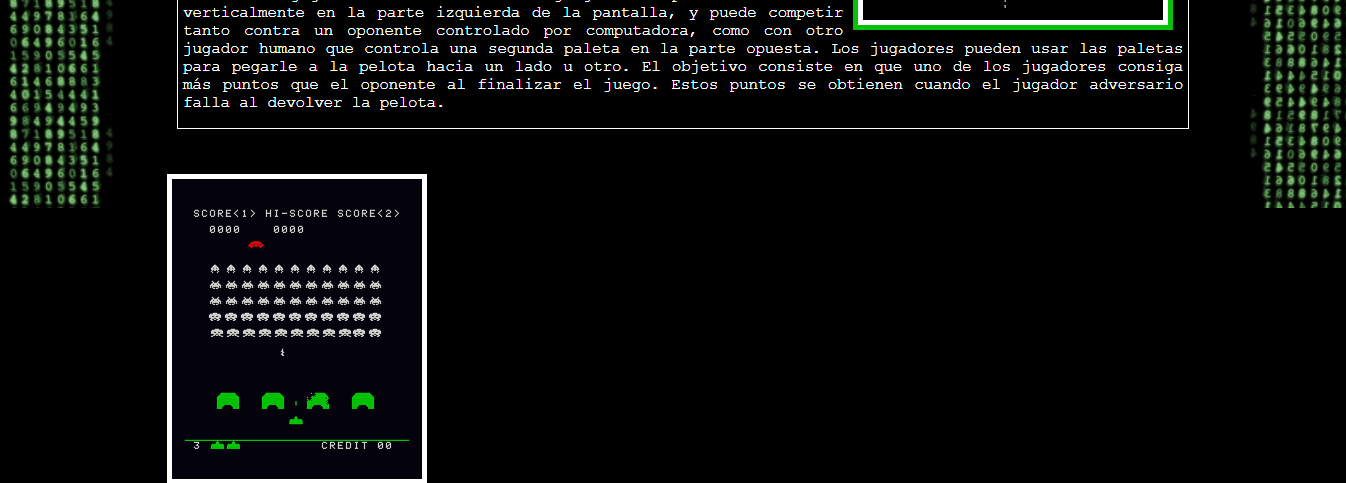
#imgspace
{
width:250px;
height:300px;
border:5px solid white;
position:relative;
left:30px;
background:url('space_invaders.png') no-repeat;
margin:0;
}
Con este HTML:
Código HTML:
Ver original <link rel="stylesheet" type="text/css" href="Estilos.css"/>
<h1>VIDEOJUEGOS CLÁSICOS
</h1>
Pong (o Tele-Pong) fue un videojuego de la primera generación de videoconsolas publicado por Atari, creado por Nolan Bushnell y lanzado el 29 de noviembre de 1972. Pong está basado en el deporte de tenis de mesa (o ping pong). La palabra Pong es una marca registrada por Atari Interactive, mientras que la palabra genérica «pong» es usada para describir el género de videojuegos «bate y bola». La popularidad de Pong dio lugar a una demanda de infracción de patentes y ganada por parte de los fabricantes de Magnavox Odyssey, que poseía un juego similar.
<p>Pong es un juego de deportes en dos dimensiones que simula un tenis de mesa. El jugador controla en el juego una paleta moviéndola verticalmente en la parte izquierda de la pantalla, y puede competir tanto contra un oponente controlado por computadora, como con otro jugador humano que controla una segunda paleta en la parte opuesta. Los jugadores pueden usar las paletas para pegarle a la pelota hacia un lado u otro. El objetivo consiste en que uno de los jugadores consiga más puntos que el oponente al finalizar el juego. Estos puntos se obtienen cuando el jugador adversario falla al devolver la pelota.
</p>
Y uno de los problemas que me encuentro en ese, me imagino desastroso código, es que los background laterales, cuando bajo el scroll de la pantalla (para ver la imagen del space invaders), los background no se repiten...

¿Por dónde debería empezar para arreglar todo esto? ¿Qué debería de entender y no lo hago?
La verdad que me parece que estoy más perdido en esta asignatura que en todas las demás, y eso que dicen que es más fácil que programar...