Tengo un problema al ejecutar una función de javascriot que forma aprte de la respuesta XMLHttpRequest.
El codigo que me da error es el siguiente :
Código:
Código Javascript:Ver original
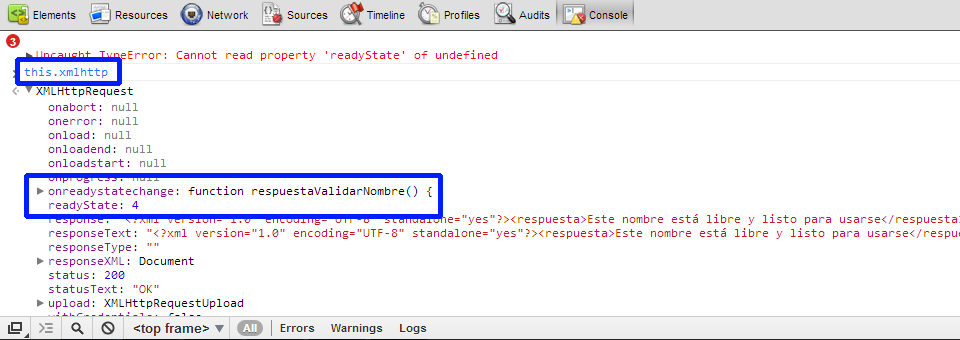
El debuguer me tira error diciendo : Uncaught TypeError: Cannot read property 'readyState' of undefined
Ps. this.xmlhttp actual como variable global para guardar el valor de la instancia XMLHttpRequest.
¿que he hecho mal o que no he hecho?