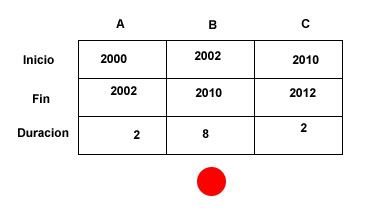
tengo una tabla donde pongo el año de inicio y fin de X actividad y con una javascript calculo la duracion de cada actividad, las actividades no se cruzan porque una sigue a la otra, el chiste es que necesito que cuendo metan una fecha como en el ejemplo en la actividad B inicio 2002 y fin 2010 entonces el año actual 2008 esta entre el periodo de la duracion de dicha actividad y la duracion ya esta calculada ahora solo bastaria poder mostrar algo como una imagen que indique en que actididad se encuentra (donde esta la bolita roja) alguien puede ayudarme? el codigo creo que seria en java para no recargar la pagina, pero no tengo idea de como seria, les dejo el que tengo para el calculo

Código PHP:
<script language=javascript>
function calcula_dur_a(campo)
{
if (document.formulario.fin_a.value != "")
{
var ini_a = document.formulario.ini_a.value;
var fin_a = document.formulario.fin_a.value;
var dur_a = 0;
document.formulario.dur_a.value = fin_a - ini_a;
}
else
{
document.formulario.dur_a.value = "";
}
}
</script>

 jesus, ilustra un poco mas el escenario
jesus, ilustra un poco mas el escenario solo para despejar el escenario y captar mas la idea
solo para despejar el escenario y captar mas la idea 

