Código PHP:
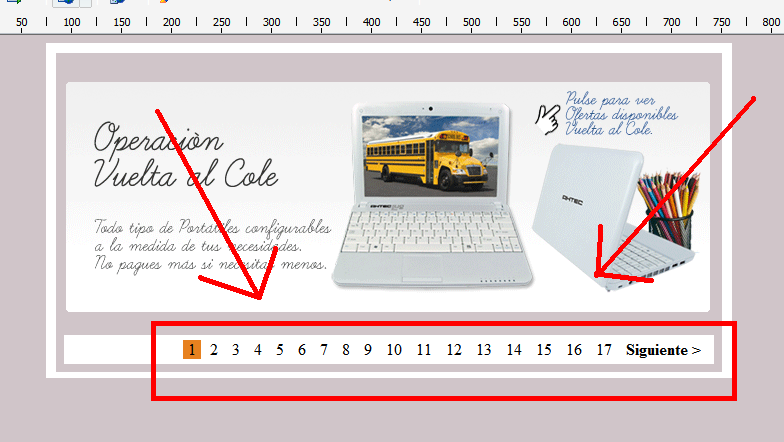
<div id="slider1" class="contentslide" style="width: auto; height: auto;" >
<div style="display: none;" class="contentdiv" >
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a style="" href="man_middle_shop_back.php">
<img alt="Ahtec: Operación vuelta al Cole" src="http://www.ahtec.net/marketing/mayo08/banner_back.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a style="" href="man_middle_shop_modelo_pl523.php">
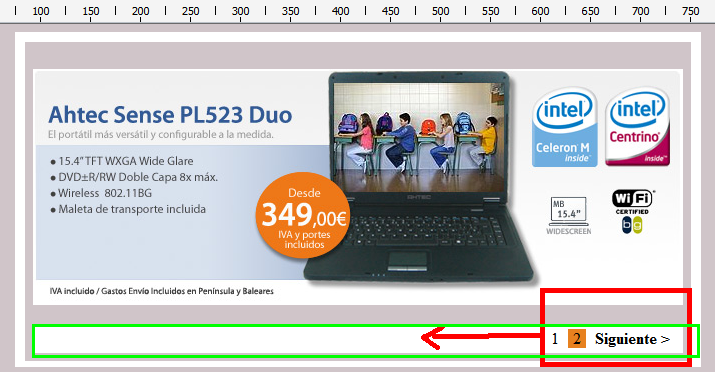
<img alt="Ahtec sense Pl523 Duo" src="http://www.ahtec.net/marketing/sept08/banner_pl3c.jpg" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a style="" href="man_middle_shop_modelo_x70gt.php">
<img alt="Ahtec UMPC Tiny X70GT" src="http://i266.photobucket.com/albums/ii278/tristangilbert/iron_maiden.gif" align="center" border="0" ></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a style="" href="man_middle_shop_modelo_lug.php">
<img alt="Ahtec Netbook LUG N011" src="http://www.ahtec.net/marketing/mayo08/banner_lugbc.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a style="" href="man_middle_shop_modelo_tn120.php">
<img alt="Ahtec Tablet PC TN120 Duo" src="http://www.ahtec.net/marketing/mayo08/banner_tn120b.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a style="" href="man_middle_shop_modelo_xms1223.php">
<img alt="Ahtec Sense XMS1223 Duo" src="http://www.ahtec.net/marketing/mayo08/banner_xms1223.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a style="" href="man_middle_shop_modelo_s37.php">
<img alt="Ahtec Sense S37 Duo" src="http://www.ahtec.net/marketing/mayo08/banner_s37eb.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a href="man_middle_shop_modelo_l75.php">
<img alt="Ahtec Sense L75 Duo" src="http://www.ahtec.net/marketing/mayo08/banner_l75b.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a href="man_middle_shop_modelo_xhl91.php">
<img alt="Ahtec Sense XHL91 Duo" src="http://www.ahtec.net/marketing/mayo08/banner_xhl91.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a href="man_middle_shop_modelo_xht00.php">
<img alt="Ahtec Sense XHT00 Duo" src="http://www.ahtec.net/marketing/mayo08/banner_xht00b.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><img alt="Ahtec Play" src="http://www.ahtec.net/marketing/mayo08/banner_play.gif" align="center" border="0" width="650" height="236">
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a href="man_middle_shop_modelo_xmi9008d.php#1087">
<img alt="Ahtec Sense XMI9008D" src="http://www.ahtec.net/marketing/mayo08/banner_xmi90088d_1087.jpg" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a href="man_middle_shop_modelo_xhl90.php">
<img alt="Ahtec Sense XHL90" src="http://www.ahtec.net/marketing/mayo08/banner_xhl90b.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a href="man_middle_shop_modelo_xms1719.php">
<img alt="Ahtec Sense XMS1719 Duo" src="http://www.ahtec.net/marketing/mayo08/banner_xms1719b.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: block;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a href="man_middle_shop_modelo_xms1722.php">
<img alt="Ahtec Sense XMS1722 Duo" src="http://www.ahtec.net/marketing/mayo08/banner_xms1722.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a href="man_middle_shop_modelo_c860tu.php">
<img alt="Ahtec Sense C860TU Duo" src="http://www.ahtec.net/marketing/mayo08/banner_c860tub.gif" align="center" border="0" width="650" height="236"></a>
</font></p></div>
<div style="display: none;" class="contentdiv">
<p align="center">
<font style="font-size: 8pt;" c73or="#000000" color="#000000" face="Arial"><a href="man_middle_shop_modelo_c570tu.php">
<img alt="Ahtec Sense C570TU Duo" src="http://www.ahtec.net/marketing/mayo08/banner_c570tub.gif" align="center" border="0" width="650" height="236"></a>
</font></p>
</div>
<div class="pagination" id="paginate-slider1"; width: 562px; height: 26px; left: 65px; top:300px"><a class="" href="#" onclick="ContentSlider.turnpage('slider1', 0); return false">1</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 1); return false">2</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 2); return false">3</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 3); return false">4</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 4); return false">5</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 5); return false">6</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 6); return false">7</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 7); return false">8</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 8); return false">9</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 9); return false">10</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 10); return false">11</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 11); return false">12</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 12); return false">13</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 13); return false">14</a> <a class="selected" href="#" onclick="ContentSlider.turnpage('slider1', 14); return false">15</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 15); return false">16</a> <a class="" href="#" onclick="ContentSlider.turnpage('slider1', 16); return false">17</a> <a rel="15" href="#" style="font-weight: bold;" onclick="ContentSlider.turnpage('slider1', parseInt(this.getAttribute('rel'))); return false">Siguiente ></a></div>
<script type="text/javascript">
//Define: ContentSlider("slider_ID", [autorotate_miliseconds], [custompaginatelinkstext], [customnextlinktext])
//ContentSlider("slider1")
ContentSlider("slider1", 6000)
//OR ContentSlider("slider1", 3000, linktextarray)
//OR ContentSlider("slider1", 3000, linktextarray, "Foward")
//OR ContentSlider("slider1", "", linktextarray)
//OR ContentSlider("slider1", "", "", "Foward")
</script>
</div>
</div>
La cuestion esta en el html, central.html
Estan todos los div, con sus imagenes y los link estaticos, lo que debes es modificar esto, colocarlo dinamicamente.
Eso va a depender de, en que te bases tú para querer mostrar 2, 3 o 4 imagenes.
Saludos