ok leafartn
primero aclarar unos puntos con respecto a la página
* las librerias que ocupa son de jquery, supongo que tu lo quieres hacer en javascript (por mi parte no entiendo nada de jquery, prefiero el codigo nativo)
* probe en IE, FF, CHROME, OPERA, no funciona en IE (tienes descartado IE)
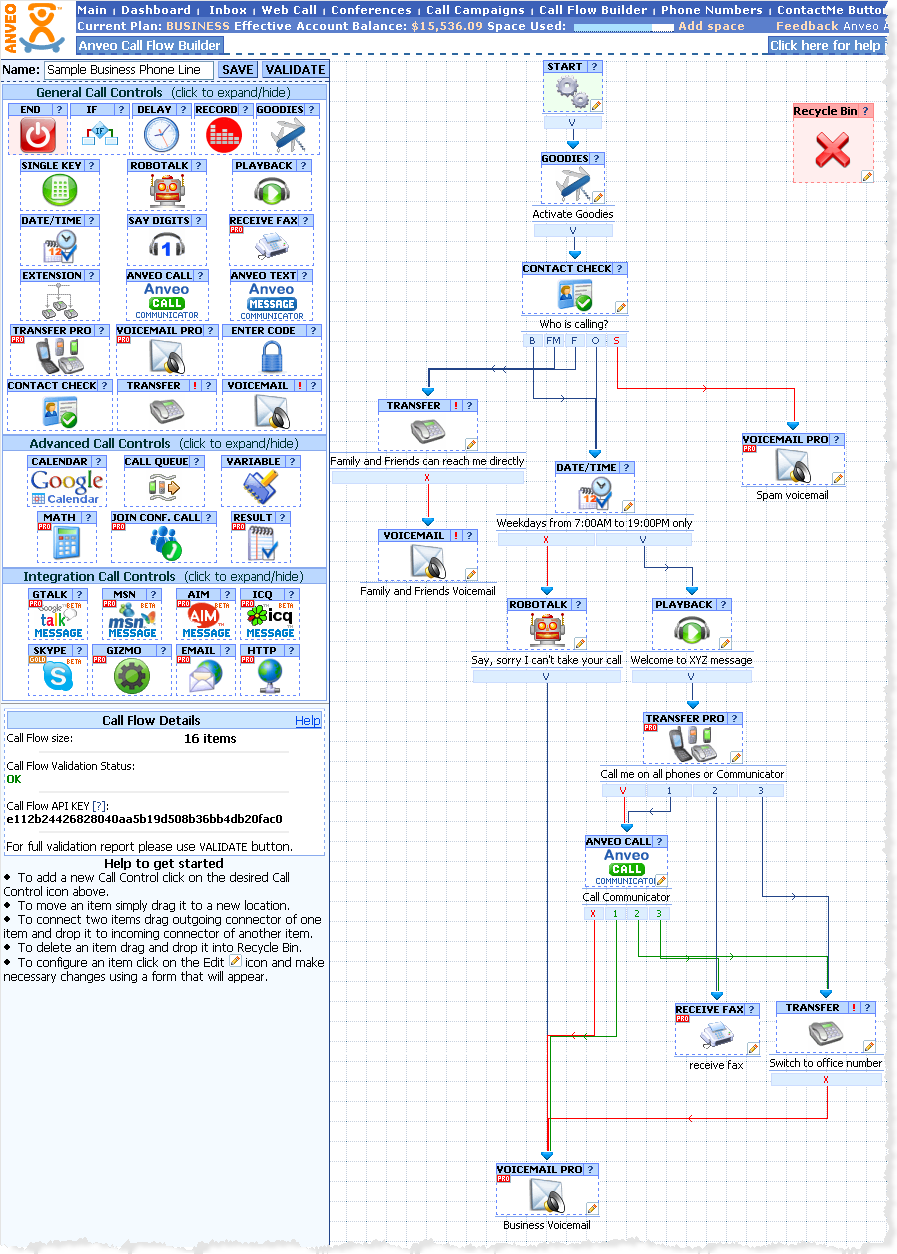
* lo que quieres hacer es unir dos objetos (divs) con una linea??
si es eso, el problema radica principalmente en la linea, ya que tendiras que tener un div para una linea y este se puede girar, pero solamente en IE y rangos de 90 grados.
lo otro seria que tuvieras varias imagenes de una linea recta en diferentes posiciones de 30º por decir algo, es lo que puedo imaginar.
si quieres ocupar realmente una linea como un punto de union entre un elemento y otro, para ello necesitas un vector y para eso está flash con ac. o tambien puede usar java como en este ejemplo
http://diagrameditor.com/
fijate que en tu ejemplo no sale linea, porque dejaria el codigo mas lento de hacerlo y jamas seria un vector. Ademas ese mismo ejemplo en flash y mucho mas bonito, pesaria menos (usando imagenes vectorizadas) y cargaria en 1/4 de tiempo
hay que conocer las limitaciones con lo que uno trabaja...quizá en dhtml5 se pueda
salu2