
Index.php
Código PHP:
<?php
include("conexion.php")
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Filtro en tabla mysql con ajax php & mysql</title>
<link rel="stylesheet" type="text/css" href="assets/css/style.css"/>
<style type="text/css">
/* CSS demo */
#content{
padding:20px 0 0 10px
}
#content .filtro{
overflow:hidden;
padding-bottom:15px
}
#content .filtro select{
width:100px
}
#content .filtro ul{
list-style:none;
padding:0
}
#content .filtro li{
float:left;
display:block;
margin:0 5px
}
#content .filtro li a{
color:#006;
position:relative;
top:5px;
text-decoration:underline
}
#content .filtro li label{
float:left;
padding:4px 5px 0 0
}
#content table{
border-collapse:collapse;
width:940px;
}
#content table th{
border:1px solid #999;
padding:8px;
background:#F8F8F8
}
#content table th span{
cursor:pointer;
padding-right:12px
}
#content table th span.asc{
background:url(assets/imgs/sorta.gif) no-repeat right center;
}
#content table th span.desc{
background:url(assets/imgs/sortd.gif) no-repeat right center;
}
#content table td{
border:1px solid #999;
padding:6px
}
</style>
<link rel="stylesheet" type="text/css" href="assets/jqueryui/css/smoothness/jquery-ui-1.8.16.custom.css"/>
<script type="text/javascript" src="assets/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="assets/jqueryui/js/jquery-ui-1.8.16.custom.min.js"></script>
<script type="text/javascript" src="assets/js/js.js"></script>
</head>
<body>
<div id="content">
<div class="filtro">
<form id="frm_filtro" method="post" action="">
<ul>
<li><label>Nacimiento: del</label>
<input type="text" name="del" id="del" size="15" class="datepicker" />
al
<input type="text" name="al" id="al" size="15" class="datepicker" /></li>
<li><label>Nombre/Email:</label> <input type="text" name="nombre_email" size="25" /></li>
<li><label>Pais:</label>
<select name="pais">
<option value="0">--</option>
<!-- Listar Paises -->
<?php
$query = mysql_query("SELECT * FROM categorias");
while($row = mysql_fetch_array($query)){
?>
<option value="<?php echo $row['id'] ?>">
<?php echo $row['nombre'] ?>
</option>
<?php
}
?>
</select>
</li>
<li>
<button type="button" id="btnfiltrar">Filtrar</button>
</li>
<li>
<a href="javascript:;" id="btncancel">Todos</a>
</li>
</ul>
</form>
</div>
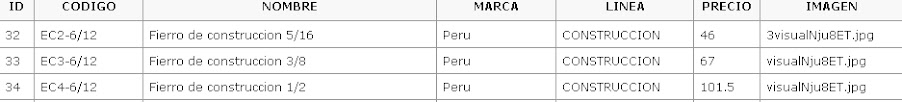
<table cellpadding="0" cellspacing="0" id="data">
<thead>
<tr>
<th>ID</th>
<th>CODIGO</th>
<th>NOMBRE</th>
<th>MARCA</th>
<th>LINEA</th>
<th>PRECIO</th>
<th>IMAGEN</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
</html> Código PHP:
<?php
include("conexion.php");
if($_GET['action'] == 'listar')
{
// valores recibidos por POST
$vnm = $_POST['nombre_email'];
$vpais = $_POST['pais'];
$vdel = ($_POST['del'] != '' ) ? explode("/",$_POST['del']) : '';
$val = ($_POST['al'] != '' ) ? explode("/",$_POST['al']) : '';
$sql = "SELECT * FROM items it, categorias cat WHERE it.id_categoria = cat.id";
// Vericamos si hay algun filtro
//$sql .= ($vnm != '') ? " AND CONCAT(nombre,' ', email) LIKE '%$vnm%'" : "";
//$sql .= ($vpais > 0) ? " AND pe.pais = '".$vpais."'" : "";
//$sql .= ($vdel && $val) ? " AND nacimiento BETWEEN '$vdel[2]-$vdel[1]-$vdel[0]'
//AND '$val[2]-$val[1]-$val[0]' " : "";
// Ordenar por
$vorder = $_POST['orderby'];
if($vorder != ''){
$sql .= " ORDER BY ".$vorder;
}
$query = mysql_query($sql);
$datos = array();
while($row = mysql_fetch_array($query))
{
$datos[] = array(
'id' => $row[0],
'codigo' => $row[1],
'nombre' => $row['nombre'],
'marca' => $row[3],
'linea' => $row[4],
'precio' => $row[5],
'imagen' => $row[6]
);
}
// convertimos el array de datos a formato json
echo json_encode($datos);
}
?> Código PHP:
// JavaScript Document
var ordenar = '';
$(document).ready(function(){
// Llamando a la funcion de busqueda al
// cargar la pagina
filtrar()
var dates = $( "#del, #al" ).datepicker({
yearRange: "-50",
defaultDate: "+1w",
changeMonth: true,
changeYear: true,
onSelect: function( selectedDate ) {
var option = this.id == "del" ? "minDate" : "maxDate",
instance = $( this ).data( "datepicker" ),
date = $.datepicker.parseDate(
instance.settings.dateFormat ||
$.datepicker._defaults.dateFormat,
selectedDate, instance.settings );
dates.not( this ).datepicker( "option", option, date );
}
});
// filtrar al darle click al boton
$("#btnfiltrar").click(function(){ filtrar() });
// boton cancelar
$("#btncancel").click(function(){
$(".filtro input").val('')
$(".filtro select").find("option[value='0']").attr("selected",true)
filtrar()
});
// ordenar por
$("#data th span").click(function(){
var orden = '';
if($(this).hasClass("desc"))
{
$("#data th span").removeClass("desc").removeClass("asc")
$(this).addClass("asc");
ordenar = "&orderby="+$(this).attr("title")+" asc"
}else
{
$("#data th span").removeClass("desc").removeClass("asc")
$(this).addClass("desc");
ordenar = "&orderby="+$(this).attr("title")+" desc"
}
filtrar()
});
});
function filtrar()
{
$.ajax({
data: $("#frm_filtro").serialize()+ordenar,
type: "POST",
dataType: "json",
url: "ajax.php?action=listar",
success: function(data){
var html = '';
var ruta = 'imagen/';
if(data.length > 0){
$.each(data, function(i,item){
html += '<tr>'
html += '<td>'+item.id+'</td>'
html += '<td>'+item.marca+'</td>'
html += '<td>'+item.codigo+'</td>'
html += '<td>'+item.precio+'</td>'
html += '<td>'+item.nombre+'</td>'
html += '<td>'+item.linea+'</td>'
html += '<td>'+item.imagen+'</td>'
html += '</tr>';
});
}
if(html == '') html = '<tr><td colspan="6" align="center">No se encontraron registros..</td></tr>'
$("#data tbody").html(html);
}
});
}
Código PHP:
$id = $_GET['imagen'];
$ruta = "imagen/" . $row['imagen'];
<td><span class='texto'><img src='$ruta' width='100' height='100'/></span></td>



