
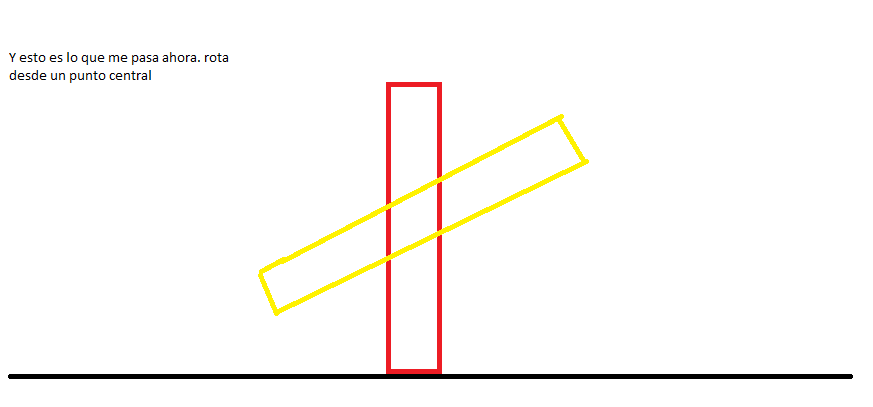
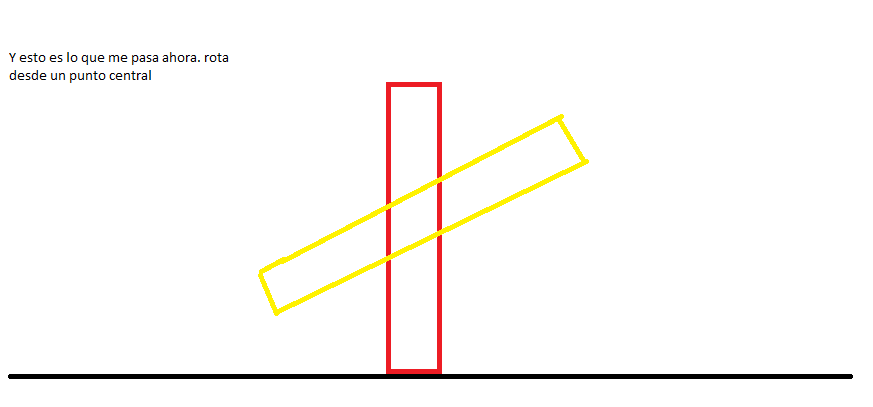
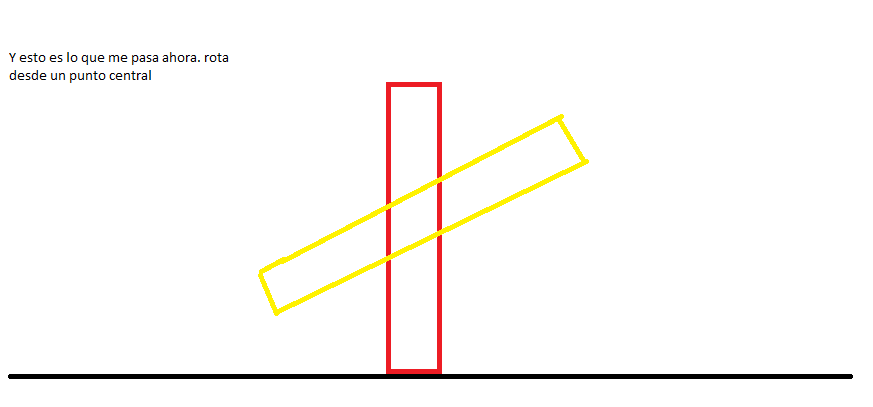
Y lo que me pasa es que rota desde el punto central de la imagen:

¿Alguna idea?
La rotacion la hago segun la posicion del cursor.
| |||
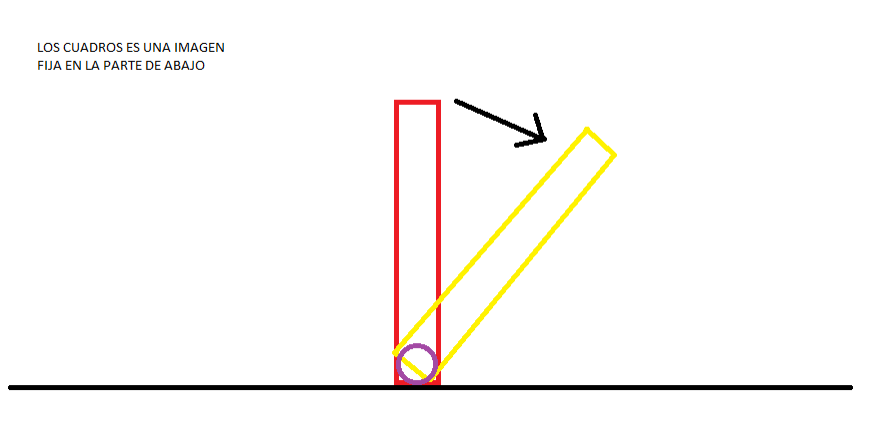
| Rotacion de una imagen sobre un punto fijo Quiero rotar una imagen sobre un punto fijo tal que asi:  Y lo que me pasa es que rota desde el punto central de la imagen:  ¿Alguna idea? La rotacion la hago segun la posicion del cursor. |
| |||
| Respuesta: Rotacion de una imagen sobre un punto fijo El codigo javascript:
Código:
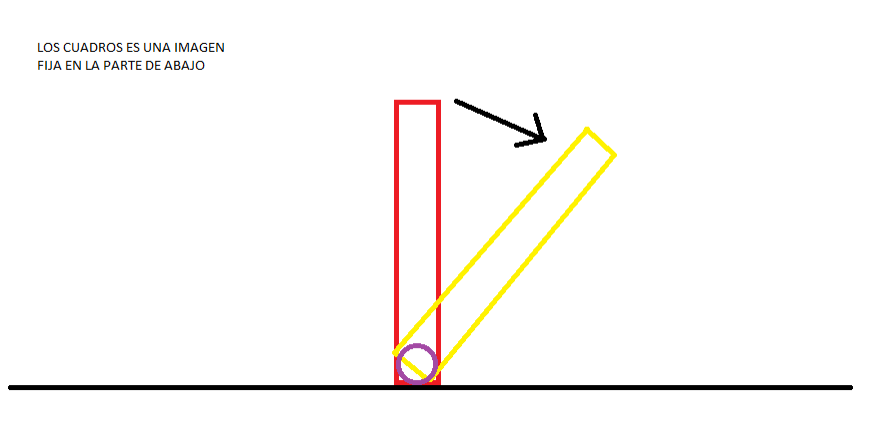
Con esto consigo rotar la imagen asi:
function position(event){
var x = event.clientX;
var y = event.clientY;
var mousePositions = document.getElementById('mousePositions');
//(ESTO LO TENGO PARA VER LAS COORDENADAS DEL RATON)
mousePositions.innerHTML = 'X coords: '+x+', Y coords: '+y;
rotateAnimation(x);
}
function rotateAnimation(angle){
var elem = document.getElementById("imgcursor1");
elem.style.WebkitTransform = "rotate("+angle+"deg)";
}
 |
| Etiquetas: |