Este es el código:
Código:
<script type="text/javascript">
function multiplicar() {
var contador1;
var contador2 = 2;
var contador3 = 1;
var n1;
var n2;
var id1;
var id2;
var id3;
var kgTotales = 0;
var precioTotal = 0;
for(contador1=1; contador1 < 60; (contador1)+2){
id1="n" +(contador1);
id2="n" +(contador2);
id3="result" +(contador3);
contador1=(contador1)+2;
contador2=(contador2)+2;
contador3++;
n1=document.getElementById(id1).value;
n2=document.getElementById(id2).value;
document.getElementById(id3).value = (n1*n2);
precioTotal = precioTotal + (n1*n2);
kgTotales = kgTotales+n2;
document.getElementById("precioTotal").value = precioTotal + " Euros";
document.getElementById("kgTotales").value = kgTotales + " Kg";
}
} </script>
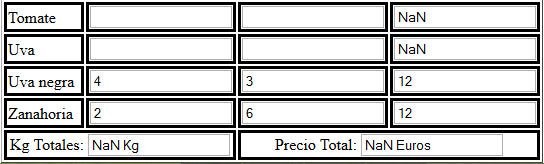
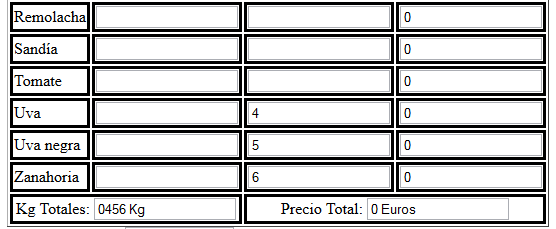
Y este es el resultado:

No lo entiendo porque la variable "precioTotal" tiene la misma función, la de sumar, y suma bien los números y no los convierte a String. A ver si alguien puede ayudarme.
Saludos!