
Usando HTML, PHP, JQUERY, CSS, etc.
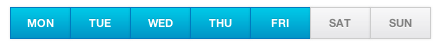
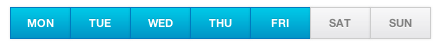
Es como <select> pero con botones y de forma multiple.
Gracias
| |||
| Formulario multiselect Hola, quiero saber si me pueden dar el código o info de como puedo hacer esto  Usando HTML, PHP, JQUERY, CSS, etc. Es como <select> pero con botones y de forma multiple. Gracias |
| ||||
| Respuesta: Formulario multiselect
__________________ Haz preguntas inteligentes-Como ser Hacker No hacer preguntas por mensaje privado. No sólo no es inteligente sino que es egoísta. |
| |||
| Respuesta: Formulario multiselect Aquí les dejo la solución que encontré y está funcionando =D
Código:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<!--<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css">-->
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="css.css">
<script>
$(function() {
$( "#check" ).button();
$( "#format" ).buttonset();
});
function as() {
var a = $('input:checkbox[name="check1"]:checked').val();
var a2 = $('input:checkbox[name="check2"]:checked').val();
var a3 = $('input:checkbox[name="check3"]:checked').val();
var a4 = $('input:checkbox[name="check4"]:checked').val();
var a5 = $('input:checkbox[name="check5"]:checked').val();
var a6 = $('input:checkbox[name="check6"]:checked').val();
alert(a+" "+a2+" "+a3+" "+a4+" "+a5+" "+a6);
if(a == "on")
alert("Seleccionado OPT1");
};
</script>
</head>
<body>
<input type="checkbox" id="check"><label for="check">Toggle</label>
<form name="formu">
<div id="format" >
<input type="checkbox" name="check1" id="check1"><label for="check1" >Lun</label>
<input type="checkbox" name="check2" id="check2"><label for="check2">Mar</label>
<input type="checkbox" name="check3" id="check3"><label for="check3">Mie</label>
<input type="checkbox" name="check4" id="check4"><label for="check4">Jue</label>
<input type="checkbox" name="check5" id="check5"><label for="check5">Vie</label>
<input type="checkbox" name="check6" id="check6"><label for="check6">Sab</label>
</div>
</form>
<INPUT TYPE="Button" NAME="Boton1" id="Boton1" VALUE="Prueba" onclick="as()">
</body>
</html>
Código:
input[type=radio], input[type=checkbox] {
display:none;
}
input[type=radio] + label, input[type=checkbox] + label {
display:inline-block;
margin:-2px;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
color: #333;
text-align: center;
text-shadow: 0 1px 1px rgba(255,255,255,0.75);
vertical-align: middle;
cursor: pointer;
background-color: #f5f5f5;
background-image: -moz-linear-gradient(top,#fff,#e6e6e6);
background-image: -webkit-gradient(linear,0 0,0 100%,from(#fff),to(#e6e6e6));
background-image: -webkit-linear-gradient(top,#fff,#e6e6e6);
background-image: -o-linear-gradient(top,#fff,#e6e6e6);
background-image: linear-gradient(to bottom,#fff,#e6e6e6);
background-repeat: repeat-x;
border: 1px solid #ccc;
border-color: #e6e6e6 #e6e6e6 #bfbfbf;
border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);
border-bottom-color: #b3b3b3;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff',endColorstr='#ffe6e6e6',GradientType=0);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
}
input[type=radio]:checked + label, input[type=checkbox]:checked + label{
background-image: none;
outline: 0;
-webkit-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);
background-image: -webkit-gradient(linear, left top, left bottom, from(#fddb6f), to(#ffb94b));
background-image: -webkit-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -moz-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -ms-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -o-linear-gradient(top, #fddb6f, #ffb94b);
background-image: linear-gradient(top, #fddb6f, #ffb94b);
}
|
| Etiquetas: |