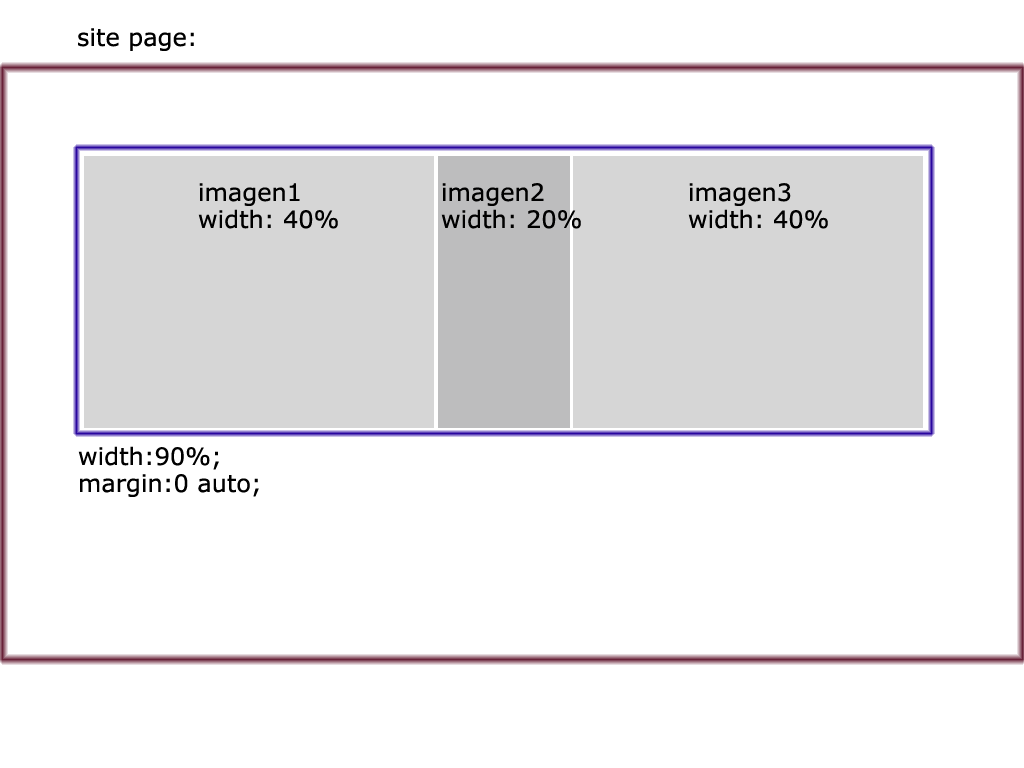
la imagen01 y la iamgen03 ocupan lo mismo, un 40% del ancho, mientras que la imagen02 un 20%.
tengo un div centrado al medio con margin:0 auto; y width:90% y dentro del div las 3 imágenes, pero alineadas a la izquierda. adjunto imagen

tanto float:left como display:inline hacen algo parecido.
gracias!





