
alguien me podria ayudar con esto. salu2
| |||
| Respuesta: Error de despliegue en menu. Al adivino lo quemaron en la hoguera, así que ahora en el foro de css el encargado de buscar el código perdido es  |
| ||||
| Respuesta: Error de despliegue en menu. Sorry aqui pongo el code CSS Código PHP: Código PHP: |
| ||||
| Respuesta: Error de despliegue en menu. Aqui el menu: Código PHP: |
| |||
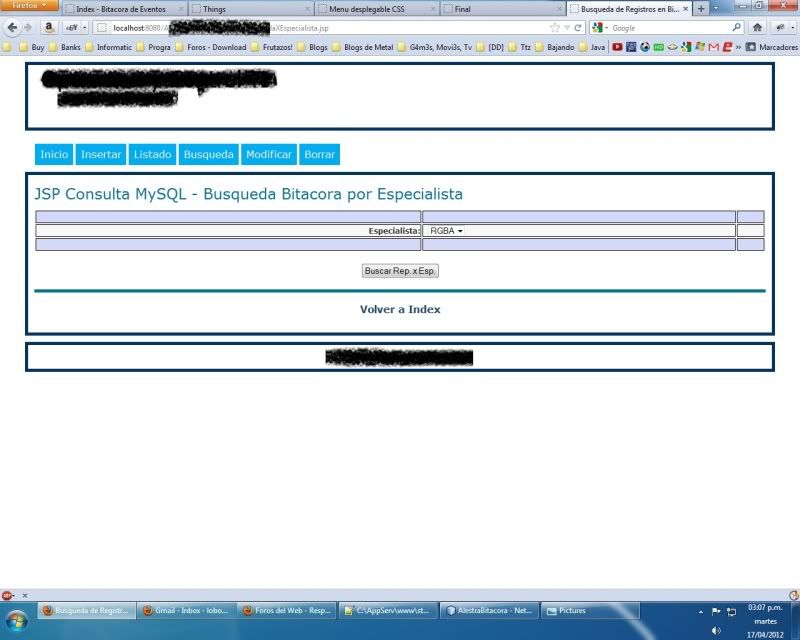
| Respuesta: Error de despliegue en menu. Añada a su #menu la propiedad z-index Bonus: Una página bicéfala no puede ser nada buena: Cita: Lo siguiente con reservas:<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <html> <head> <title>Busqueda de Registros en Bitacora</title> <meta http-equiv="Content-Language" content="English" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="style.css" media="screen" /> </head> Tampoco conviene poner nada (ni un comentario) antes del doctype. Por cierto, bonitas tablas. |
| ||||
| Respuesta: Error de despliegue en menu. Hola gracias amigo, por ese error no lo habia visto, creo q se me paso. bueno acabo de introducirle al css el z-index, se lo puse de -1 y cuando regreso a la pagina ahora no me despliega nada. a q se debera? |
| |||
| Respuesta: Error de despliegue en menu. EDITO: tras su última respuesta: Me alegra ver que encontró el punto. Todo lo de abajo ya no aplica xD Cita: La lógica, esa gran desconocida:se lo puse de -1 ...a q se debera? .- si antes se le veía (por debajo de otros elementos, pero se veía) .- si modificó algo y sabe qué ha sido .- si ahora ya no se ve : : : : ergo:................................. a q se debera? http://www.sidar.org/recur/desdi/mcs...os/zindex.html http://www.librosweb.es/referencia/css/z-index.html http://www.w3.org/wiki/CSS/Properties/z-index |
| Etiquetas: |