he retomado el theme de una web que estoy creando, pues mientras lo estaba haciendo me he dado cuenta que el footer no se queda en el pie de página, ¿me explico? En éstas imágenes lo entenderás:
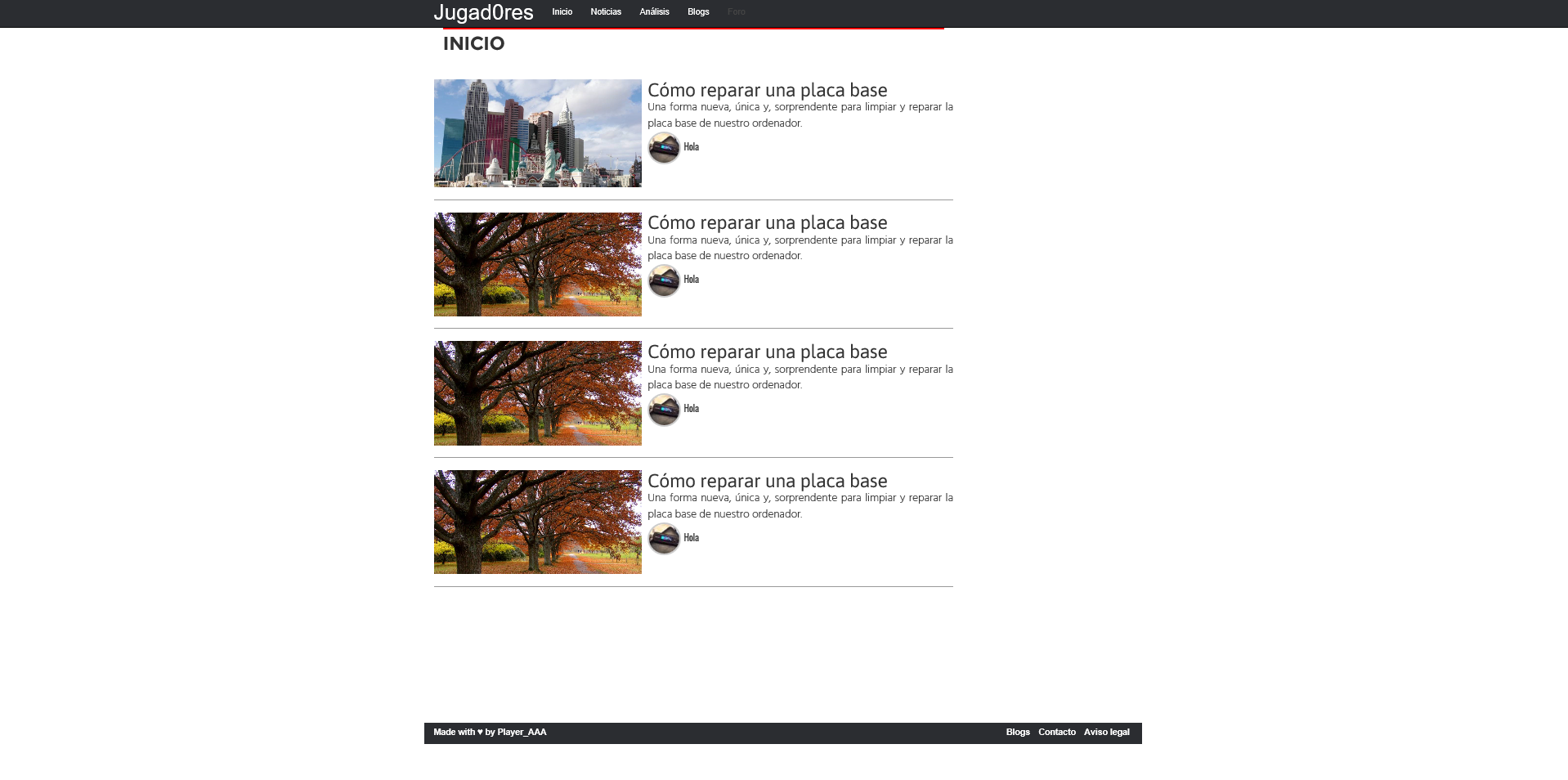
Cómo se debería de ver:

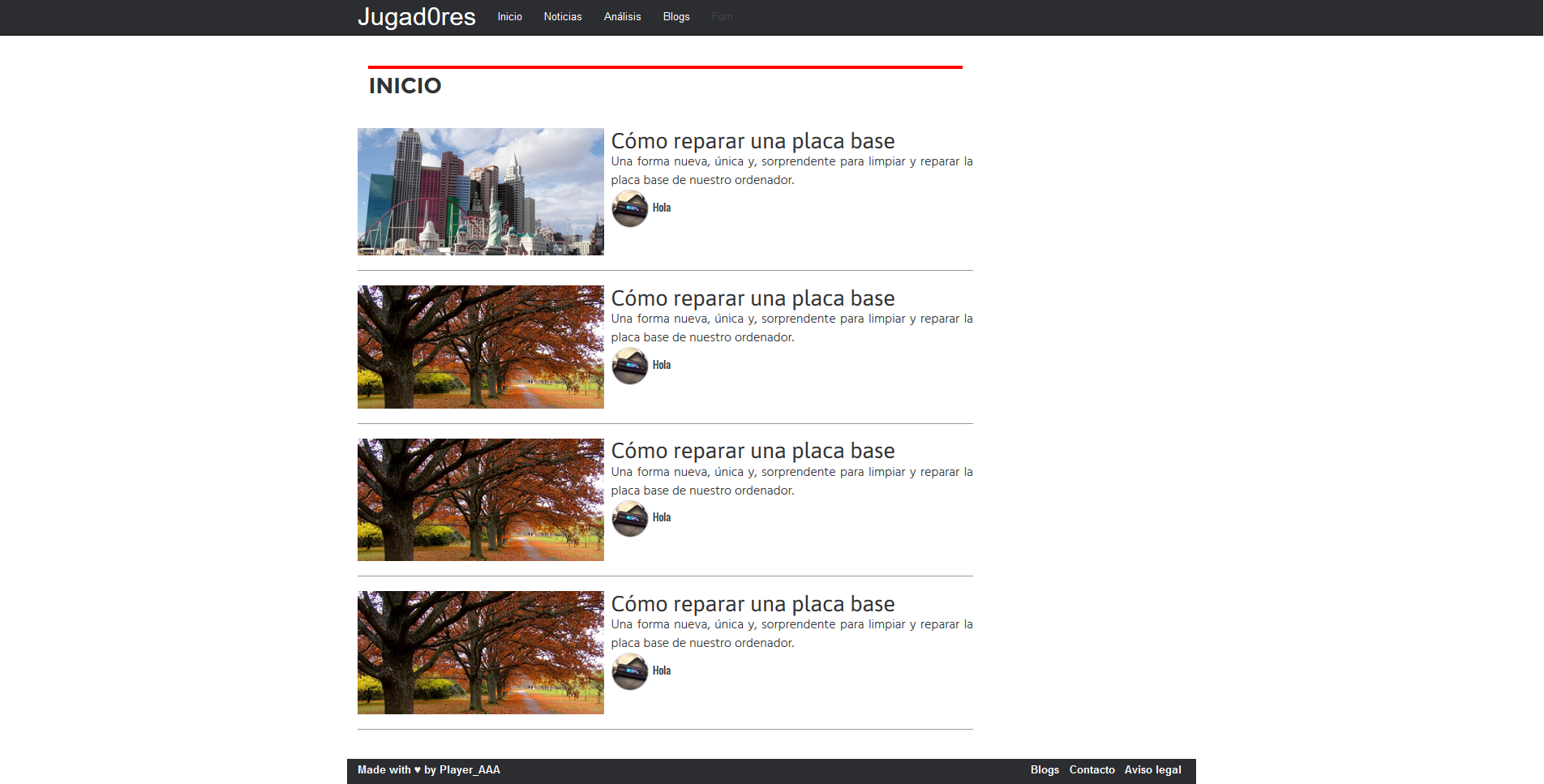
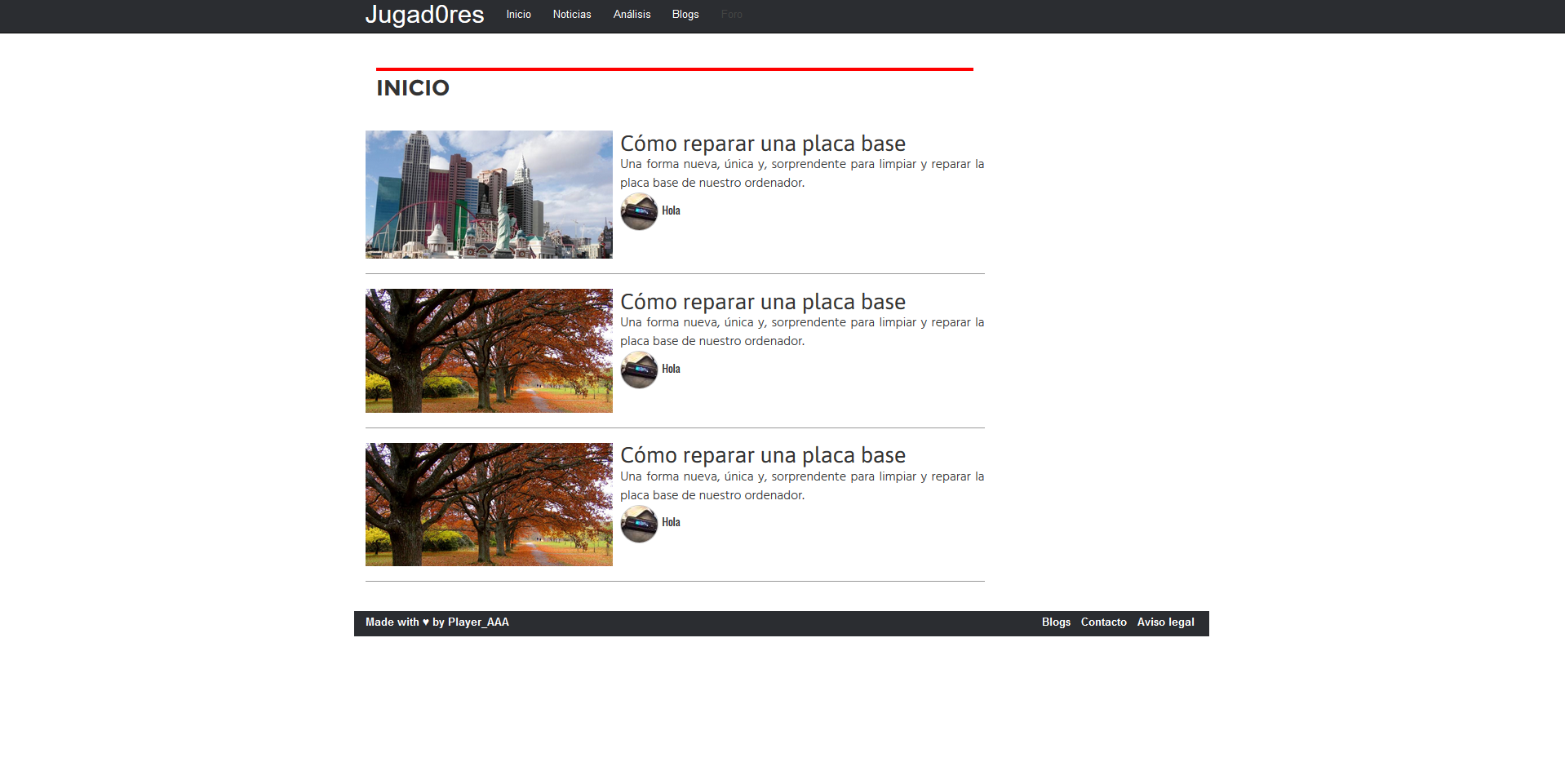
Cómo se ve:

¿Cómo puedo hacer que el footer se quede en el pie de página y no se desplaze?
No se si esto puede ser de ayuda, pero uso bootstrap.
Código:
https://jsfiddle.net/Lx04dnws/