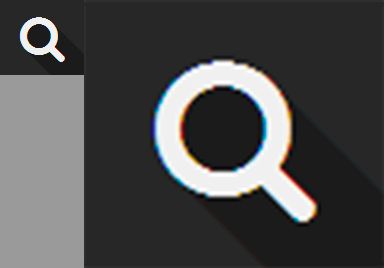
Estoy usando la fuente de iconos de Font-Awesome. Pero en Chrome se ven mal.

Probe con:
1) -webkit-font-smoothing: antialiased; | No resulto
2) text-shadow: rgba(0, 0, 0, .01) 0 0 1px;| No me gusto
3) -webkit-text-stroke-width: 0.6px; | Me trajo otros problemas pero no lo soluciona del todo
4)"algunos aconsejan comenzar con definir SVG (que es un formato vectorial de tipografías, por lo tanto no debiera deformarse) y seguido el resto de los otros formatos (.eot, .woff, .ttf)." | No resulto
¿Alguna solución definitiva a esta altura del partido?
Dato: Cuando hago zoom se ven bien pero al tamaño que las uso no.



