Código HTML:
#ganadores-wrapper{
overflow: hidden;
clear: both;
width: 100%;
margin: 0 0 10px;
}
.ganadores-carousel{
width:100%;
float:left;
margin:0px;
padding:0px;
}
.ganadores-carousel ul{list-style-type:none; padding:0px;float: left;}
.ganadores ul li {
display: inline;
}
.ganadores-carousel li{
width: 155px;
margin: 0 5px 30px 10px;
height: 275px;
padding:0;
float:right;
}
.ganadores-carousel li p{
margin: 2px 0 0 0;
}
.ganadores-carousel li p.p-dotted{
border-top: 1px #686868 dotted;
padding: 5px 0 0 0;
margin: 5px 0 0 0;
}
Código HTML:
<div id="ganadores-wrapper"> <div id="encabezados">Ganadores de TRé-CH(É) Short Fest '09</div> <div class="ganadores-carousel"> <ul> <li><a href="" target="_self"><img src="/images/imagen01.jpg" alt="" width="156px"></a> <p><strong>Película:</strong> Pelicula Numero 1 </p> <p><strong>Categoria:</strong> Mejor Cortometraje Documental</p> <p class="p-dotted"><strong>Director:</strong> Director Numero 1</p> <p><strong>Lugar de origen:</strong> España</p> <p><a href="" target="_self">Leer Más</a></p> </li> <li><a href="" target="_self"><img src="/images/imagen02.jpg" alt="" width="156px"></a> <p><strong>Película:</strong> Pelicula Numero 2</p> <p><strong>Categoria:</strong> Mejor Cortometraje Documental</p> <p class="p-dotted"><strong>Director:</strong> Director Numero 2</p> <p><strong>Lugar de origen:</strong> USA</p> <p><a href="" target="_self">Leer Más</a></p> </li> <li><a href="" target="_self"><img src="/images/imagen01.jpg" alt="" width="156px"></a> <p><strong>Película:</strong> Pelicula Numero 3 </p> <p><strong>Categoria:</strong> Mejor Cortometraje Documental</p> <p class="p-dotted"><strong>Director:</strong> Director Numero 3</p> <p><strong>Lugar de origen:</strong> México</p> <p><a href="" target="_self">Leer Más</a></p> </li> </ul>
por un float:right funciona para google chrome o FF pero no para IE, para variar. y no se como hacerle ya busque ejemplo y ayudas de aqui pero no he podido solucionarlo si alguien me pudiera decir en que estoy fallando se los agradecería.
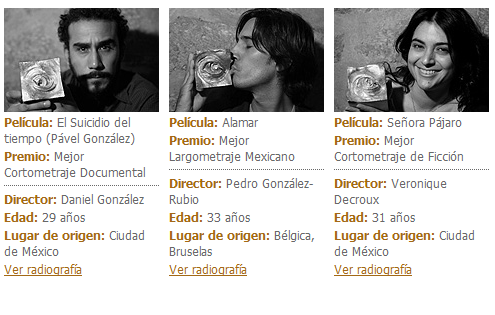
básicamente me encantaría este resultado

gracias espero puedan ayudarme.











 Este tema le ha gustado a 1 personas
Este tema le ha gustado a 1 personas