me pidieron un nuevo requerimiento y es sobre la rotacion del equipo mobile,
lo que necesito es que el diseño no cambie a la rotacion del celular y quede tal cual.
quiero que el diseño no se modifique y quede en modo vertical.
he buscado y no he encontrado.
espero puedan ayudarme.
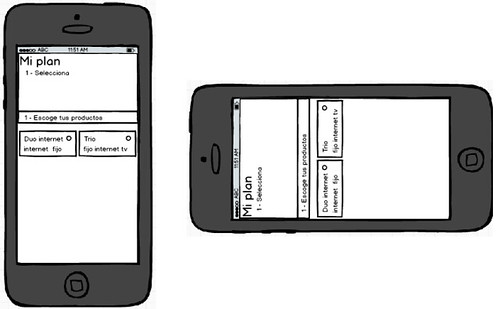
asi es como quiero que se vea
https://flic.kr/p/nLWFMk