A ver si me pueden dar alguna orientación de como restar algunas décimas a la velocidad de descarga de la Web.
He empleado, dentro de mis conocimientos, todo lo que he podido para reducir la velocidad de descarga de la web.
- El html de salida minimificado.
- Todos los css unificados y minimificados.
- Todos los js minimificados.
- Todas las imágenes reducidas (a pesar de perder cierta calidad).
- Cacheado en el servidor.
- Habilitada la compresión desde el servidor.
- Los archivos estáticos distribuidos en subdominios para aumentar las peticiones simultáneas.
- También tiene la caché del navegador, pero no influye en la 1ª descarga lógicamente.
El resultado ha sido:
459KB
36 peticiones
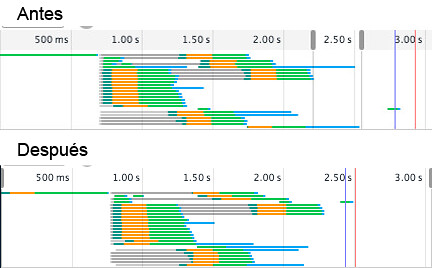
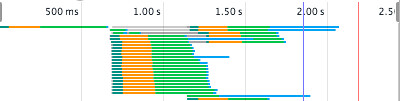
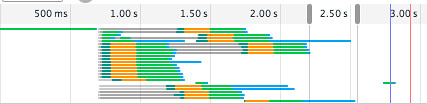
La media de descarga es de entre 2,9s y 3,12s. (el grueso se descarga en 2,20s)
El archivo que más pesa es un archivo de fontello de tipo .woff con 79,4 KB.

Como nota comentar que PageSpeed Insights da una puntuación de velocidad de 98/100 móvil/ordenador. En teoría no es lenta... pero tampoco muy rápida viendo los datos.
Seguro que hay margen para seguir reduciendo, ¿Que más se podría hacer?
Gracias de antemano por los comentarios.
Saludos,