Estoy segura que es de mega-novato mi problema, pero estoy hace rato haciendo de todo y no llego a nada...
Me robe un menu para la web: http://www.cssplay.co.uk/menus/vertical-list.html
Pongo el codigo HTML y el archivo CSS en mi web, y funciona perfecto, el problema son los
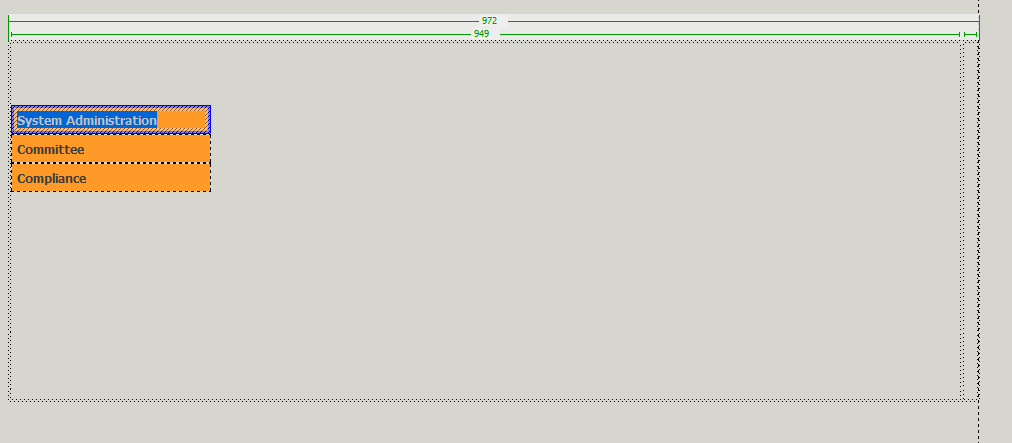
bordes de noseque -> Un bordecito azul en dreamweaver que sirve para seleccionar todo y que yo asi le cargo el archivo .css

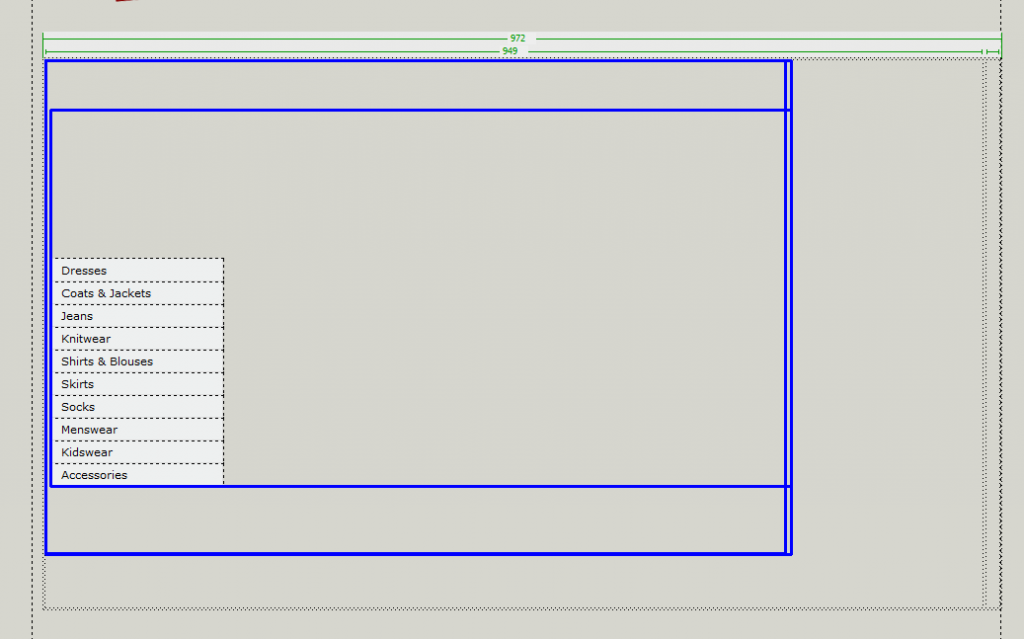
Como ven
no se adapta al menu y me roba todo el espacio, ademas de ser dos recuadros, yo quiero que quede asi:

ya se que es recontranoob la pregunta, pero hace horas que estoy buscando en google y toqueteando el codigo CSS sin lograr nada
PD: Por las dudas dejo el codigo CSS
Código CSS:
Ver original@charset "utf-8";
/* CSS Document */
#menuContainer {width:750px; height:500px; background:url(vertical-list/fashion.jpg); position:relative;}
#verticalNav {position:absolute; left:5px; top:50px; margin:0; list-style:none; position:relative; font-family:verdana, sans-serif;float:left; padding:150px 0 0 0;}
#verticalNav ul.toplevel {padding:0; margin:0; list-style:none;}
#verticalNav ul.sub {padding:0; margin:0; list-style:none;}
#verticalNav table {border-collapse:collapse; margin:-1px;}
#verticalNav ul.toplevel ul.sub {position:absolute; left:-9999px; width:173px;}
#verticalNav ul.toplevel ul div.base {position:absolute; left:-9999px; background:#fff; border:1px solid #ddd; padding:10px; width:350px; height:300px;}
#verticalNav ul.toplevel ul div.border {position:absolute; left:-9999px; background:transparent url(vertical-list/backing.png); width:390px; height:340px;}
#verticalNav ul.toplevel {width:175px; border-top:1px solid #ddd;}
#verticalNav ul.toplevel li {float:left; width:175px;}
#verticalNav ul.toplevel li a {display:block; width:163px; padding-left:10px; height:22px; line-height:22px; text-decoration:none; color:#000; font-size:11px; background:#eef0f0 url(vertical-list/arrow-black.gif) no-repeat 160px center; border:1px solid #ddd; border-width:0 1px 1px 1px;}
#verticalNav a:hover {white-space:nowrap;}
#verticalNav :hover ul.toplevel li a {background:#eee url(vertical-list/arrow-grey.gif) no-repeat 160px center; color:#444; filter:alpha(opacity=90); opacity:0.9;
}
#verticalNav ul.toplevel li a:hover {color:#069; background:#fff url(vertical-list/arrow-black.gif) no-repeat 160px center; filter:alpha(opacity=100); opacity:1.0;}
#verticalNav ul.toplevel li:hover > a {color:#069; background:#fff url(vertical-list/arrow-black.gif) no-repeat 160px center; filter:alpha(opacity=100); opacity:1.0;}
#verticalNav :hover ul.toplevel :hover ul.sub {left:174px; top:0; border-top:1px solid #ddd;}
#verticalNav :hover ul.toplevel :hover ul.pos1 {top:150px;}
#verticalNav :hover ul.toplevel :hover ul.pos2 {top:173px;}
#verticalNav :hover ul.toplevel :hover ul.pos3 {top:196px;}
#verticalNav :hover ul.toplevel :hover ul.pos4 {top:219px;}
#verticalNav :hover ul.toplevel :hover ul.pos5 {top:242px;}
#verticalNav :hover ul.toplevel :hover ul.pos6 {top:265px;}
#verticalNav :hover ul.toplevel :hover ul.pos7 {top:288px;}
#verticalNav :hover ul.toplevel :hover ul.pos8 {top:196px;}
#verticalNav :hover ul.toplevel :hover ul.pos9 {top:265px;}
#verticalNav :hover ul.toplevel :hover ul.pos10 {top:242px;}
#verticalNav :hover ul.toplevel :hover ul.sub li a {background:#eee; color:#000; filter:alpha(opacity=100); opacity:1.0;}
#verticalNav :hover ul.toplevel :hover ul.sub li a.sub2 {background:#eee url(vertical-list/arrow-black.gif) no-repeat 160px center; color:#000;}
#verticalNav :hover ul.toplevel :hover ul.sub li a:hover {background:#fff; color:#069;}
#verticalNav :hover ul.toplevel :hover ul.sub li a.sub2:hover {background:#fff url(vertical-list/arrow-black.gif) no-repeat 160px center; color:#069;}
#verticalNav :hover ul.toplevel :hover ul.sub li:hover > a.sub2 {background:#fff url(vertical-list/arrow-black.gif) no-repeat 160px center; color:#069;}
#verticalNav :hover ul.toplevel :hover ul.sub div.base {left:-9999px;}
#verticalNav :hover ul.toplevel :hover ul.sub div.border {left:-9999px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.base {left:185px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.div1 {top:-92px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.div2 {top:-115px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.div3 {top:-207px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.div4 {top:-230px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.div5 {top:-137px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.div6 {top:-207px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.div7 {top:-185px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.border {left:175px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.b1 {top:-102px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.b2 {top:-125px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.b3 {top:-217px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.b4 {top:-240px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.b5 {top:-147px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.b6 {top:-217px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.b7 {top:-195px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.base ul {float:left; padding:0; margin:0; list-style:none; width:200px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.base ul li {display:block; float:left; width:150px; height:auto; padding:0; margin:0;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.base ul li a {width:190px; padding-left:10px; background:#fff url(vertical-list/dot.gif) no-repeat left center; color:#000; border:0; margin:0; height:auto; line-height:18px;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.base ul li a:hover {color:#069;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.base h4 {color:#888; font-size:13px; margin:0; padding:5px 0 5px 0;}
#verticalNav :hover ul.toplevel :hover ul.sub :hover div.base p {color:#555; font-size:11px; margin:0; padding:0 0 5px 0; line-height:18px;}