Me robe un menu para la web: http://www.cssplay.co.uk/menus/vertical-list.html
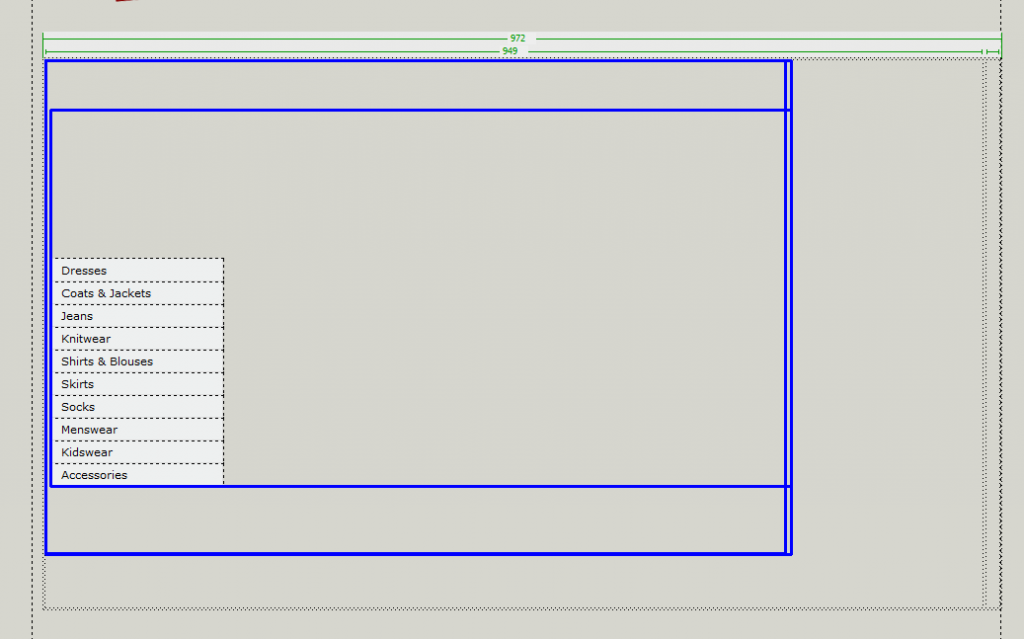
Pongo el codigo HTML y el archivo CSS en mi web, y funciona perfecto, el problema son los bordes de noseque -> Un bordecito azul en dreamweaver que sirve para seleccionar todo y que yo asi le cargo el archivo .css

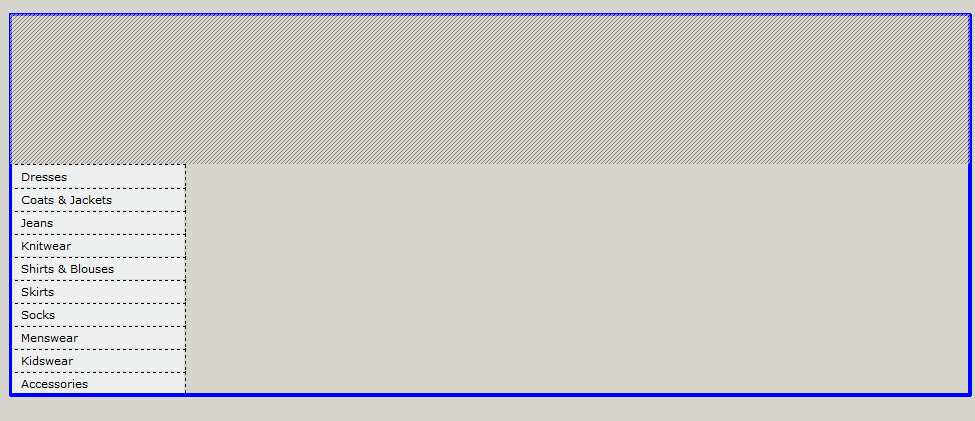
Como ven no se adapta al menu y me roba todo el espacio, ademas de ser dos recuadros, yo quiero que quede asi:

ya se que es recontranoob la pregunta, pero hace horas que estoy buscando en google y toqueteando el codigo CSS sin lograr nada
PD: Por las dudas dejo el codigo CSS
Código CSS:
Ver original