Hola, tengo un problema implementando un mapa de Google, usando la API de Google Maps, en un sitio web.
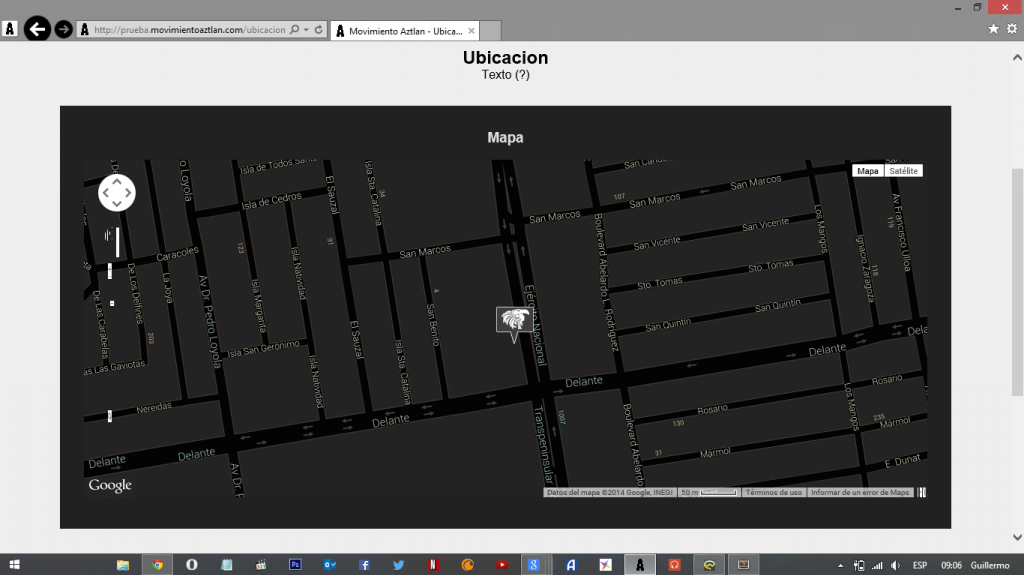
Veran, el mapa se visualiza bien, pero los controles no, o mas bien, solo se ven bien, dos, los demás (activando todos) no se miran correctamente, dejo una imagen para que observen.

Como verán al lado izquierdo, no se ve bien, ni el de zoom ni el de Street view
El código que uso es este:
Código Javascript
:
Ver originalfunction initialize() {
var mapOptions = {
center: new google.maps.LatLng(31.851620, -116.605186),
zoom: 17,
disableDefaultUI: true,
panControl: true,
zoomControl: true,
scaleControl: true,
streetViewControl: true,
overviewMapControl: true,
mapTypeControl: true,
styles: [
{
"featureType": "administrative.locality",
"stylers": [
{ "visibility": "off" }
]
},{
"stylers": [
{ "invert_lightness": true },
{ "hue": "#ff2200" }
]
},{
"featureType": "administrative.neighborhood",
"stylers": [
{ "hue": "#00e5ff" }
]
},{
"featureType": "road.local",
"stylers": [
{ "hue": "#d4ff00" }
]
},{
"featureType": "road.arterial",
"stylers": [
{ "hue": "#00ffee" }
]
},{
"featureType": "water",
"stylers": [
{ "hue": "#00e5ff" }
]
},{
"elementType": "geometry.stroke",
"stylers": [
{ "hue": "#ff7700" }
]
},{
"featureType": "poi",
"stylers": [
{ "visibility": "off" }
]
},{
"featureType": "landscape",
"stylers": [
{ "color": "#212121" }
]
}
]
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
var image = new google.maps.MarkerImage('img/marcador_ubicacion.png',
new google.maps.Size(100,50),
new google.maps.Point(0,0),
new google.maps.Point(50,50)
);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(31.851620, -116.605186),
map: map,
icon: image,
title:"Movimiento Aztlan",
zIndex: 4
});
}
Puse "disableDefaultUI: true,", para deshabilitar los controles predeterminados, pues imagine que a lo mejor haciendo eso, y activándolos luego, se podría solucionar, pero no.
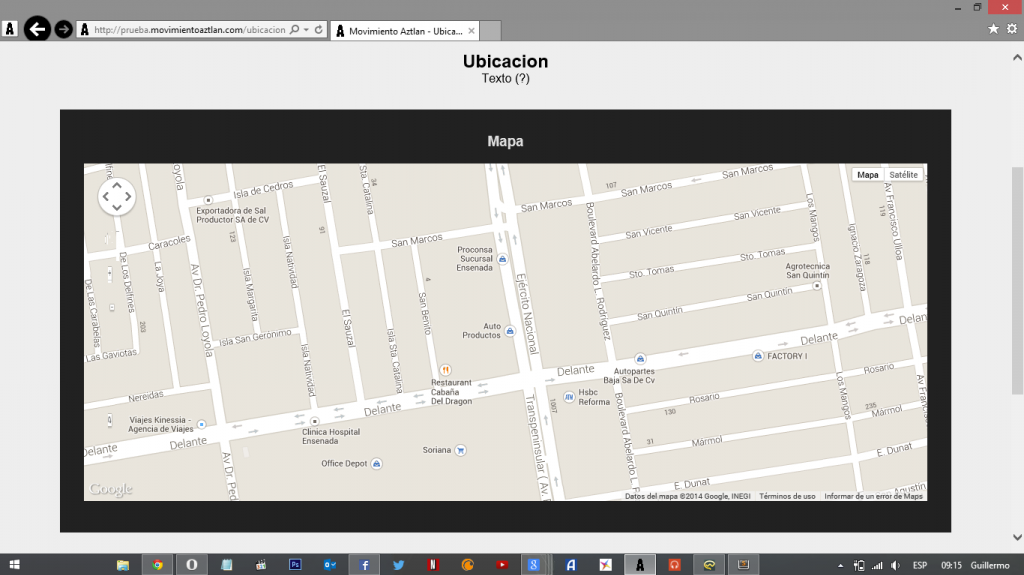
Y sucede lo mismo, si quito todo el código "especial" que puse, lo de los colores y esas cosas, pero poniendo el código lo mas simple posible sigue igual, dejo otra imagen mostrándolo.

Y el código usado fue:
Código Javascript
:
Ver originalfunction initialize() {
var mapOptions = {
center: new google.maps.LatLng(31.851620, -116.605186),};
var map = new google.maps.Map(document.getElementById("map_canvas"),mapOptions);
}
Y como lo pongo en el código?, aquí les pongo, básicamente como esta (Quite lo que a mi parecer no importa mucho, como el logo, la barra de navegación, etc.)
Código HTML:
Ver original<!DOCTYPE html>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDtrf13vtdJ41W2z7WgR5W4HUxNbK9bwL8&sensor=false"></script> <script type="text/javascript"> <!-- Aquí pongo el código JavaScript -- >
</script>
</head>
<body onload="initialize()">
<section class="contenido">
<figure id="mapa">
<h3>Mapa</h3>
<br>
<div id="map_canvas"></div>
<br>
</figure>
</section>
</body>
</html>
A que se podrá deber este error?, como puedo solucionarlo?
Si no veo forma de solucionarlo, simplemente quitare los controles, pero esa no es una solución, el problema esta, y aunque al final no los vaya a usar, igualmente quisiera solucionar este problema.
~saludos~