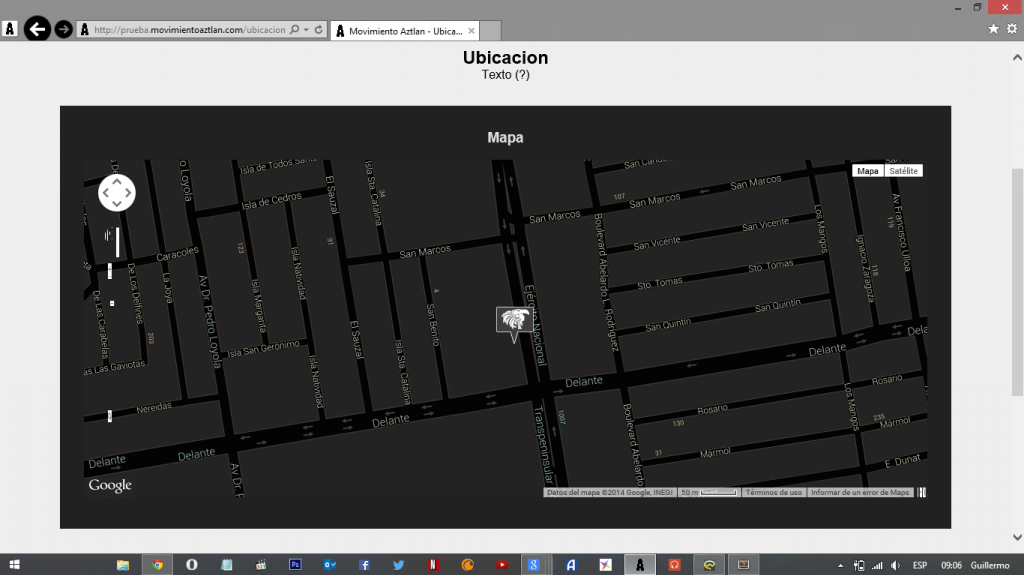
Veran, el mapa se visualiza bien, pero los controles no, o mas bien, solo se ven bien, dos, los demás (activando todos) no se miran correctamente, dejo una imagen para que observen.

Como verán al lado izquierdo, no se ve bien, ni el de zoom ni el de Street view
El código que uso es este:
Código Javascript:
Ver original
Puse "disableDefaultUI: true,", para deshabilitar los controles predeterminados, pues imagine que a lo mejor haciendo eso, y activándolos luego, se podría solucionar, pero no.
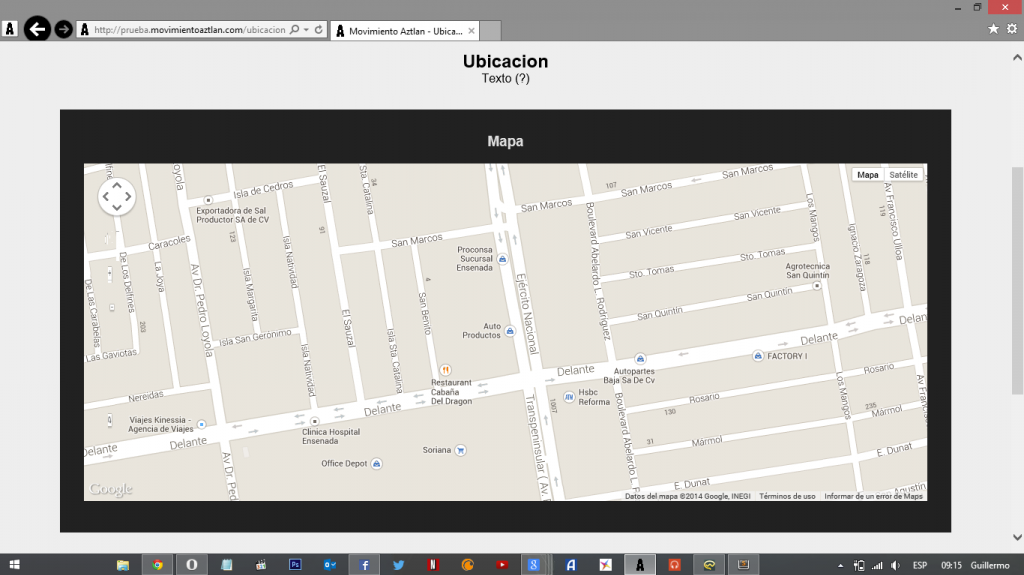
Y sucede lo mismo, si quito todo el código "especial" que puse, lo de los colores y esas cosas, pero poniendo el código lo mas simple posible sigue igual, dejo otra imagen mostrándolo.

Y el código usado fue:
Código Javascript:
Ver original
Y como lo pongo en el código?, aquí les pongo, básicamente como esta (Quite lo que a mi parecer no importa mucho, como el logo, la barra de navegación, etc.)
Código HTML:
Ver original
A que se podrá deber este error?, como puedo solucionarlo?
Si no veo forma de solucionarlo, simplemente quitare los controles, pero esa no es una solución, el problema esta, y aunque al final no los vaya a usar, igualmente quisiera solucionar este problema.
~saludos~



